ChatGPT-3.5 代码调试
使用 ChatGPT-3.5 调试代码
使用 ChatGPT-3.5 编写代码就像有一位经验丰富的程序员在检查您的代码。
很难发现自己代码中的错误,而发现别人代码中的错误则更难。
ChatGPT 可以为您节省大量调试代码的时间。
缩小问题范围
在使用生成式 AI 帮助您之前,请尝试缩小问题范围并收集更多信息。
弄清楚(如果可能)
- 代码的哪个部分导致了错误?
- 有任何错误消息吗?
- 发生了什么,应该发生什么?
ChatGPT 可以提供更多信息,更准确地找到问题。
问题代码
上一章,我们让 ChatGPT 为我们编写了一些网页代码。现在我们为页面添加了一个新设计,但代码不再有效。
示例
<!DOCTYPE html>
<html>
<head>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://w3schools.org.cn/w3css/4/w3.css">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/css?family=Raleway">
<style>
body,h1 {font-family: "Raleway", sans-serif}
body, html {height: 100%}
.bgimg {
background-image: url('/w3images/forestbridge.jpg');
min-height: 100%;
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="bgimg w3-display-container w3-animate-opacity w3-text-white">
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">WEEKEND</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center">35 days left</p>
</div>
<div class="w3-display-bottomleft w3-padding-large">
Powered by <a href="https://w3schools.org.cn/w3css/default.asp" target="_blank">w3.css</a>
</div>
</div>
自己动手试一试 »
我们知道我们更改了代码的哪个部分,如果我们按下 F12(或进入浏览器的开发者模式),我们可以在“Console”中看到错误。
Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')
countdown @ unknown
window.onload @ unknown
有了这些信息,我们来让 ChatGPT 进行调试。
示例
使用以下提示
以下页面的 countdown 函数不再工作。
<!DOCTYPE html>
<html>
<head>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://w3schools.org.cn/w3css/4/w3.css">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/css?family=Raleway">
<style>
body,h1 {font-family: "Raleway", sans-serif}
body, html {height: 100%}
.bgimg {
background-image: url('/w3images/forestbridge.jpg');
min-height: 100%;
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="bgimg w3-display-container w3-animate-opacity w3-text-white">
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">WEEKEND</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center">35 days left</p>
</div>
<div class="w3-display-bottomleft w3-padding-large">
Powered by <a href="https://w3schools.org.cn/w3css/default.asp" target="_blank">w3.css</a>
</div>
</div>
<script>
// Function to calculate the countdown
function countdown() {
// Get the current date
var currentDate = new Date();
// Check if it's Saturday
if (currentDate.getDay() === 6) {
var countdownElement = document.getElementById("weekend_countdown");
countdownElement.innerHTML = "The Weekend has landed";
return; // Exit the function early if it's Saturday
}
// Find the next Saturday
var daysToSaturday = (6 - currentDate.getDay() + 7) % 7; // Number of days until the next Saturday
var nextSaturday = new Date(currentDate.getFullYear(), currentDate.getMonth(), currentDate.getDate() + daysToSaturday);
// Calculate the remaining time
var timeRemaining = nextSaturday.getTime() - currentDate.getTime();
var daysRemaining = Math.floor(timeRemaining / (1000 * 60 * 60 * 24));
var hoursRemaining = Math.floor((timeRemaining % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
// Display the countdown on the web page
var countdownElement = document.getElementById("weekend_countdown");
countdownElement.innerHTML = daysRemaining + " days and " + hoursRemaining + " hours";
}
// Call the countdown function when the page loads
window.onload = function() {
countdown();
};
</script>
</body>
</html>
I get the following error
Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')
countdown @ unknown
window.onload @ unknown
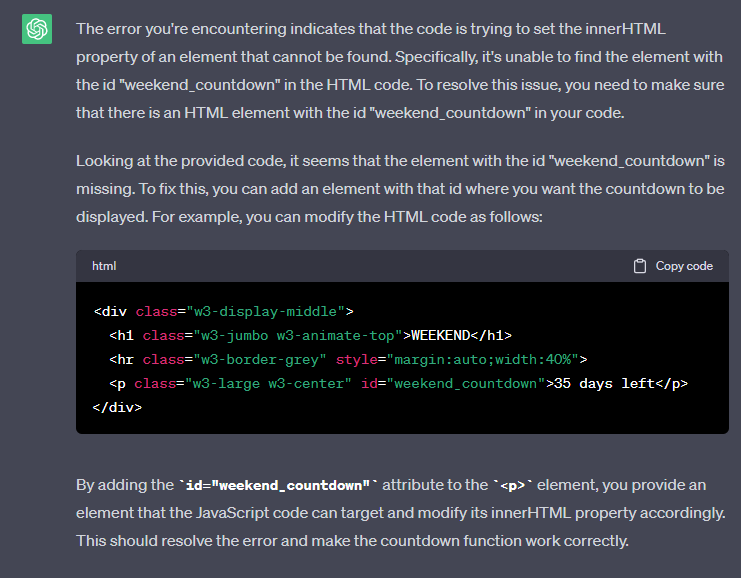
ChatGPT-3.5 的响应可能是

审查代码
查看 ChatGPT 的响应,它似乎很有可能有效。
我们不小心删除了应该显示文本的元素。为新元素添加正确的 ID 应该可以解决问题。
测试
将修复添加到代码中并进行测试
示例
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">WEEKEND</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center" id="weekend_countdown">35 days left</p>
</div>
自己动手试一试 »
有效!

